Timetable op maat configureren
Het blokkenschema dat op uw eigen website kan worden gebruikt is helemaal naar eigen wens te configureren. Uiteraard is dit helemaal white-label; de header en footer van onze website worden eraf geknipt.
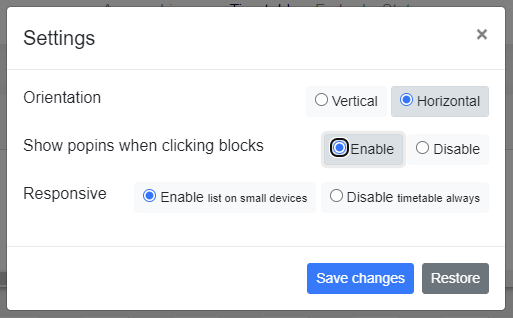
Hieronder een demonstratie van de verschillende configuratie mogelijkheden van de blokkenschema embed. De verschillende instellingen pas je eenvoudig aan in ons beheer.

De blokken vullen en aanpassen doe je in ons eenvoudige beheer of via je eigen CMS met behulp van onze blokkenschema API.
Demo's met verschillende settings
Klik hieronder op de links om te verschillende settings te verkennen.
- Rij-weergave of horizontale tijds-as
- Kolom-weergave of verticale tijds-as
- Verberg dag-navigatie
- Altijd blokkenschema weergave op alle devices (niet-responsive)
- Altijd lijstweergave
- Maatwerk vormgeving (eigen CSS stylesheet)
- Vormgeving aanpassen (eigen CSS-regels)
Staat je wens er niet tussen? Neem onderop contact op.
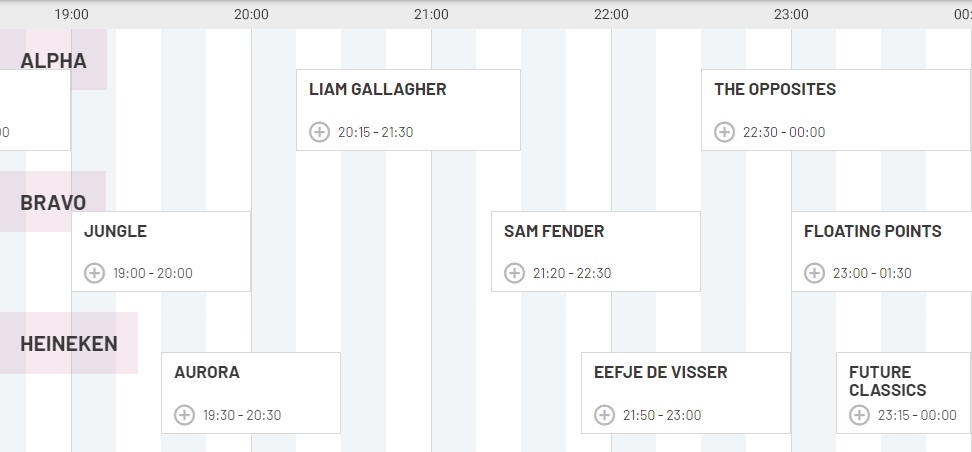
Rij-weergave of horizontale tijds-as

Klik op de afbeelding voor een live demo van de horizontal weergave De blokken worden standaard in rijen van links naar rechts getoond met een horizontale tijds-as. Geef je geen dag mee dan wordt automatisch dag 1 getoond of als het evenement bezig is de actuele dag van die datum
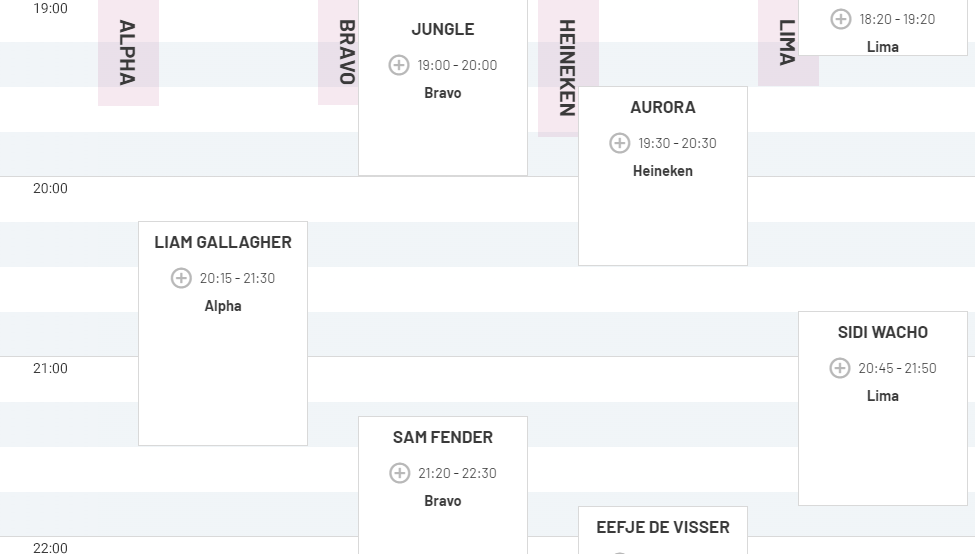
Kolom-weergave of verticale tijds-as

Klik op de afbeelding voor een live demo van de verticale weergave De blokken kunnen ook in kolommen van boven naar beneden worden getoond met een verticale tijds-as. Hierboven wordt dag 2 getoond met bovendien sticky blokken (de blok titels blijven zolang mogelijk zichtbaar en scrollen deels mee).
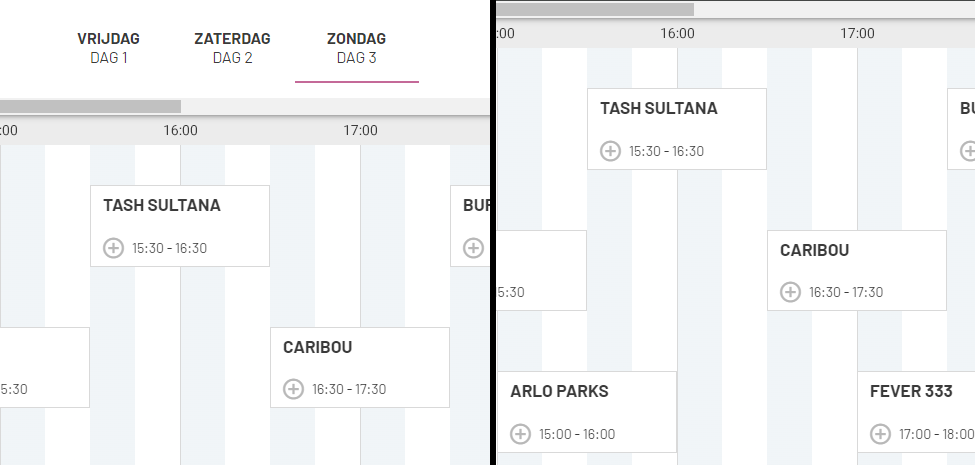
Verberg dag-navigatie

Klik op de afbeelding voor een live demo van uitgeschakelde dag-navigatie Standaard staan de dagen bovenaan de timetable opgesomd zodat bezoekers naar andere dagen kunnen navigeren. Hierboven links staat de dag-navigatie aan en rechts is de dag-navigatie uitgeschakeld. Je kunt dan zelf (vanuit website of app) naar de juiste dagen linken.
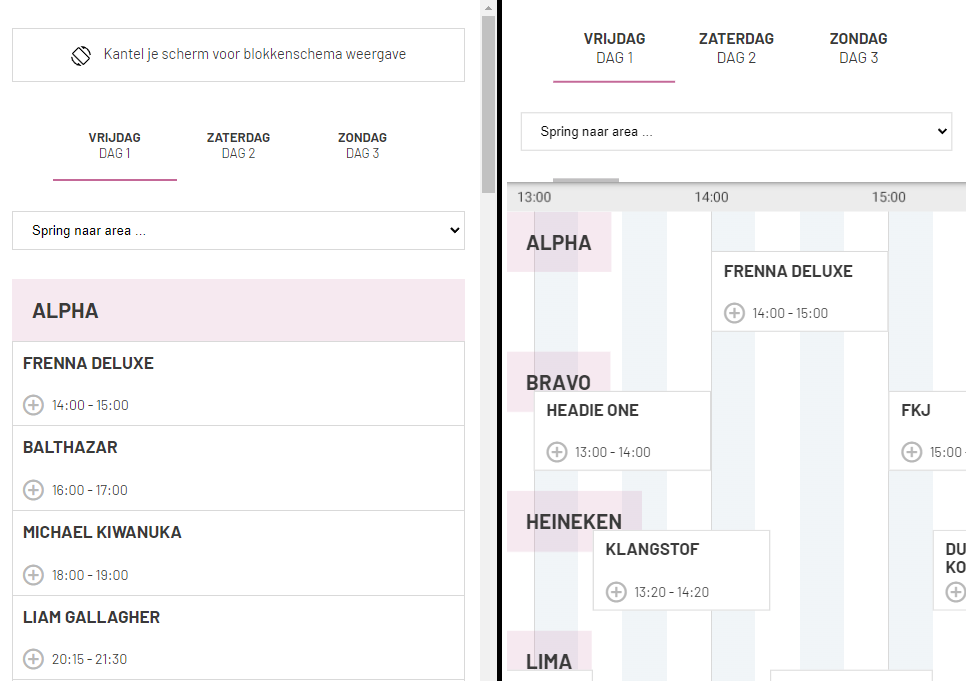
Altijd blokkenschema weergave op alle devices (niet-responsive)

Klik op de afbeelding voor een live demo van altijd blokkenschema-weergave (non-responsive) Standaard wordt op een smal scherm (onder 767 pixels breed) een automatisch lijstweergave getoond (links). Verklein je browser scherm maar eens met voorbeeld 1, 2 of 3. Maar deze automatische responsiveness kan ook uitgeschakeld (rechts), zodat altijd de timetable weergave wordt getoond - hoe smal het scherm ook is. Wanneer je op bovenstaande afbeelding klikt zal bij elke schermbreedte de blokkenschema weergave blijven.
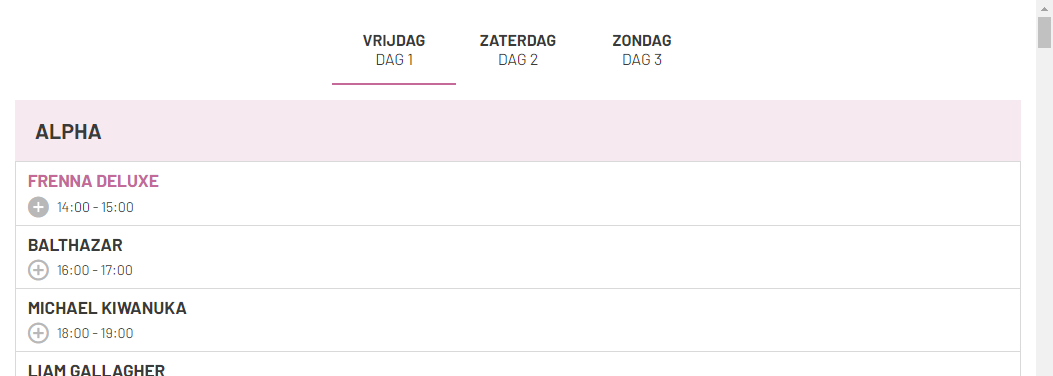
Altijd lijstweergave

Klik op de afbeelding voor een live demo van altijd lijst-weergave (non-responsive) Andersom is ook mogelijk. Wil je juist opzettelijk een lijstweergave (bij welke schermbreedte dan ook), dat kan ook zoals je hierboven ziet.
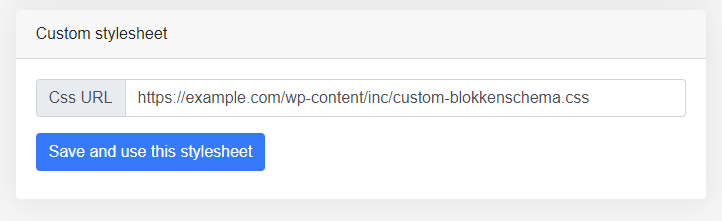
Maatwerk vormgeving (eigen CSS stylesheet)

Voer je eigen stylesheet url in Het standaard blokkenschema is zo vormgegeven dat het voor alle doelgroepen goed leesbaar en gebruiksvriendelijk is. Wil je het blokkenschema helemaal naadloos op jouw eigen huisstijl laten aansluiten, dan kun je je eigen stylesheet opgeven die we dan inladen zodat jij de controle hebt over de kleinste details.
De stylesheet die je hier opgeeft moet wel publiekelijk opvraagbaar zijn. Lukt dat niet, dan is het ook mogelijk dat je je eigen css style regels invoert en dan hosten wij de stylesheet.
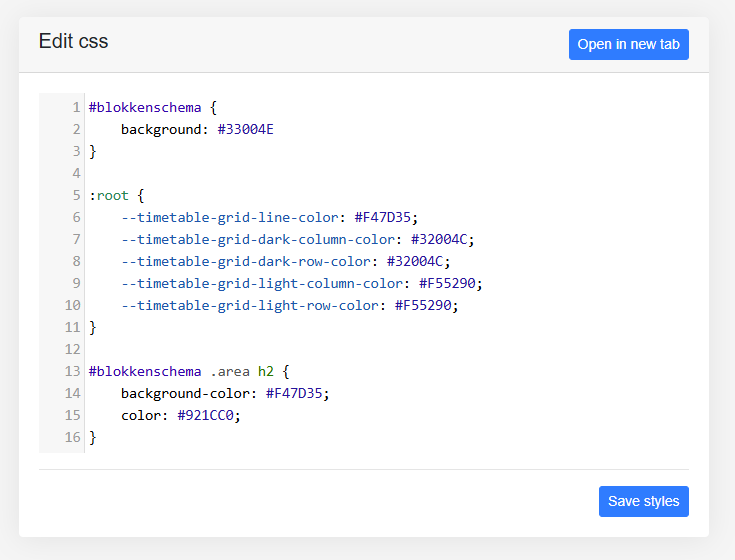
Vormgeving aanpassen (eigen CSS-regels)

Voer je eigen CSS regels in Wil je enkel een paar kleine aanpassingen doen, dan kun je ook je eigen css-regels invoeren. Dit is handig als je bijvoorbeeld de kleur van de titels wilt aanpassen of de lettergrootte van de blokken.